Hvis du søger “Best UX book” online, så vil du finde rigtig mange sider med titler som “Top X books every designer should read”.
Noget, som alle de sider har tilfældes er dog, at én bog altid går igen i de lister.
Steve Kreug’s bog “Don’t make me think” ses af mange som en absolut klassiker indenfor UX. Med sin fængende titel er det ikke overraskende, at den har fået en del opmærksomhed, men er folk også opmærksomme på, at den blev udgivet i år 2000?
Internettet så altså en del anderledes ud den gang. Computere havde omkring 2 GB RAM, kørte på Windows 2000 og Internet Explorer var ikke en meme endnu.
Kan en bog om useability og design virkelig være relevant så mange år senere?


Teknologi ændrer sig hurtigt - Mennesker derimod...
Det viser sig, at useability principper holder sig meget godt igennem tiden, da mennesker ændrer sig meget langsomt. Hvad der var svært for 20 år siden forbliver svært i dag.
Hele grundprincippet i bogen er, at man ikke skal få brugeren til at tænke. Tænker de ikke, så kan de uden besvær hurtigt navigere din side og udføre deres arbejde. Tvinger du dem til at tænke, så kan du risikere de opgiver og ikke kommer igen.
Der er rigtig mange måder at designe på, som får sider til at være selvforklarende. Du skal bare være bevidst om dem.
Konventioner
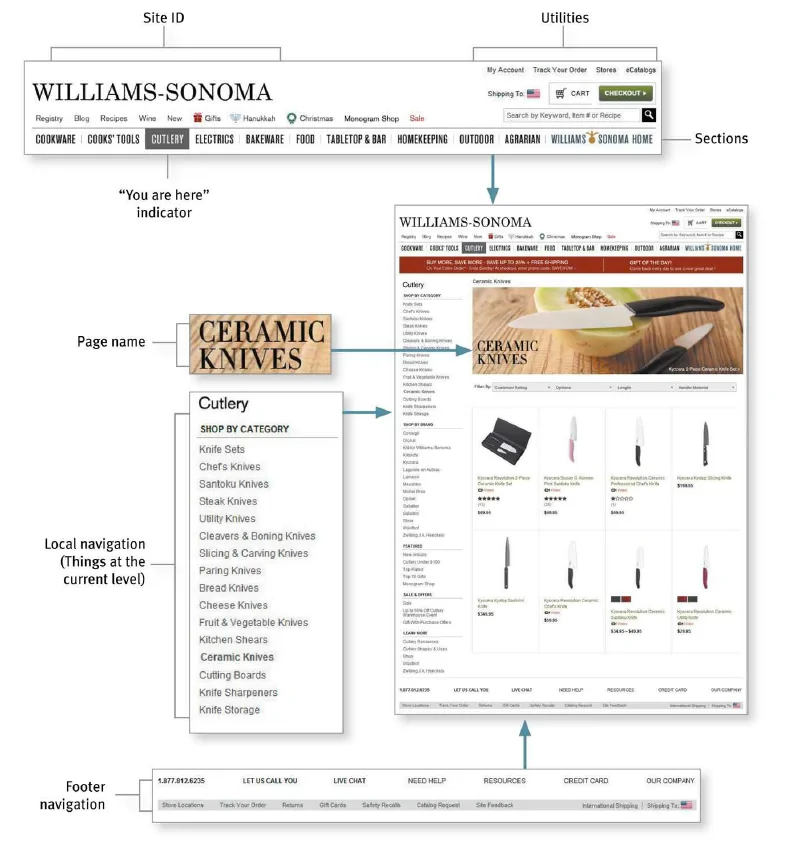
Du kender sikkert denne type layout:

En typisk hjemmeside opbygning – Også 23 år senere.
Det er grundstenen for langt de fleste hjemmesider.
Det, der gør det så effektivt er, at vi ikke behøver at lære eller tænke over, hvordan hjemmesiden fungerer. Vi kan fokusere på, hvorfor vi besøgte den.
Med det antal af hjemmesider, som vi dagligt besøger, så giver det ikke mening, at vi hver gang skal lære og forstå, hvordan siden er sat op. Det tager vores tid, energi og entusiasme, hvis vi skal tænke over det hver gang, og hvordan vil du konvertere potentielle kunder med de omstændigheder?
Specielt tiden spildt er her en vigtig faktor, fordi på internettet går alting stærkt.
Internettet er en stor autobahn
Vi kører alle med 140 km/t online, men de færreste af os er bevidste om det. Du tror formentlig, at du er meget mere omhyggelig, når du besøger hjemmesider. Du ser hjemmesiden som helhed, læser beskrivelser og paragraffer grundigt og opvejer dine valg.
I praksis er der større chance for at du:
- Skimter hjemmesiden
- Scanner teksten for nøgleord, du leder efter
- Klikker på det første link, som bare lidt ligner, hvad du kom for

Why think, when you can click?
Jeg troede selv, at jeg var meget mere grundig online, men efter at have læst dette blev jeg meget mere bevidst om, hvordan jeg faktisk agerer.
Det er en utrolig værdifuld ting at være bevidst om, fordi du kan nu designe dine sider til at understøtte denne adfærd. Nu behøver du ikke at overtænke alle dine paragraffer, for du vil være en af de få, som faktisk nærlæser dem. Vi andre skimter bare over dem, imens vi leder efter nøgleord og links at trykke på.
Men hvorfor går det så stærkt online? Det gør det fordi:
- Vi bruger ofte nettet til at udføre en opgave hurtigst muligt
- Vi ved, vi ikke behøver at læse alt
Useability tip 1# – Hvis noget tager lang tid, eller ligner det gør, så er det mindre tilbøjeligt til at blive brugt.
The rise of smartphones
Bogen udkom i år 2000, men i 2013 udgav Kreug en opdateret version, hvor han også skriver om UX til smartphones. Useability principper har som tidligere nævnt en lang levetid, og indtil videre har alle pointer i bogen (efter min mening) været lige så relevante i dag, som de var dengang.
Når det kommer til mobil bliver bolden dog lidt tabt. Kreugs pointer er fine, men sværere at oversætte og sætte i perspektiv til, hvordan smartphones og apps er designet i dag, samt hvor meget processorkraft telefonerne faktisk har. Det har løst problemer, som bogen stadigvæk omtaler.
Da han udgav hans opdaterede version af bogen, der var smartphones i utrolig stor udvikling. Hver ny årlig generation var en revolution, hvor nye smartphones i dag knap nok kan betegnes som en evolution.

Til sammenligning, så var det år 2013, hvor du sad og spillede flappybird på din iPhone 5s.
Det er derfor forståligt, at det var svært at skrive om og forudsige, hvordan de ville udvikle sig, og komme med UX principper til en teknologi og medie, som stadig kun var ved at forme og modne sig.
Useability tip 2# – Brugeren må aldrig være i tvivl om noget kan klikkes.
Konklusion
Jeg har haft stor glæde af Steve Kreugs bog. På trods af dens alder, så er 90% af alt han skriver om lige så relevant i dag, som det var dengang.
Rigtig mange pointer i bogen er egentlig sund fornuft, men ofte er det noget, man skal have pointeret før man faktisk indser det.
Bogen er forholdsvis kortfattet, hvilket gør den nemmere at lære fra, og den har mange billeder, som illustrerer koncepterne og hjælper en med at forstå materialet.
Der er dog mange ting at lære og huske på siderne. Jeg har kun dækket en brøkdel af dem her i artiklen.
Hvis man virkelig gerne vil lære det hele, så vil jeg anbefale grundige noter, samt mit hemmelige studievåben, flashkort (Kan anbefale Anki til dette).
Afsnittet om design til mobiler synes jeg ikke var så relevant i dag. Det er dog kun et mindre kapitel af bogen, som faktisk går over det.
Personligt har jeg lært mange ting fra bogen. Flere af de ting har jeg endda gjort brug af bare i denne artikel.
Jeg vil anbefale bogen til frontend-udviklere og designere. Selvom de ikke specialiserer sig i UX, så er det stadig meget ofte noget, som kan gavne deres arbejde. Her kan de forholdsvis kortfattet styrke deres UX fundament og adskille sig fra deres konkurrenter.